객체나 배열로부터 값을 추출하기 위한 방법
객체와 배열의 분할대입 할 수 있는 방법은 다르다.
객체분할대입과 배열분할대입을 알아보자
객체분할대입
해당객체의 key값에 접근하여 해당 key: 값 을 가져온다.
배열분할대입
배열의 index에 접근하여 해당값을 가져온다
디폴트값을 줄 수 있다
차이점
- 객체분할대입은 key값이 다르면 안되지만 배열분할대입은 key값을 임의대로 지정해줘야한다 객체분할대입의 key값을 임의대로 주고싶다면 : 콜론을 사용하자
- 객체분할대입은 key값만 동일하다면 const { } 중괄호안에 값은 순서상관없이 변수화 시킬 수 있지만 배열분할대입은 순서가 달라지면 배열안에 있는 index값이 엉뚱한게 들어오므로 순서에 주의해야한다.
객체분할대입을 사용하지않을경우
변수안에 있는 값 이라는 표현으로 objectObject. 이라는 문장을 모두 써줘야한다.
지금은 코드가 길지않기 떄문에 상관없지만 객체의 변수명이 길어지거나 속성수가 많아지면
변수명을 전부 써주는것이 매우 힘들어진다.
이 문제점을 보완하기 위해 분할 대입을 사용한다.

객체분할대입을 사용할 경우
const { 키값 } = 변수명
결과는 같지만 코드가 한결 짧아진것을 확인 할 수 있다.
{ } 중괄호를 변수 선언부에 적어주고 안에 값에 추출하기원하는 값을 적어주면 된다
이때, 존재하지않는 속성명은 쓸 수 없다
키값만 일치한다면 순서가 달라져도 상관없다.일부만 추출이 가능하다 ex) const {name} = objactObjact

객체분할대입을 사용할 경우2 : 키값명을 다른이름으로 지정하고 싶을때
const { name:newName , age: newName }
위처럼 키값 이름을 다른 이름으로 사용하고 싶다면 : 콜론을 사용하여 해당 키값명을 다른 이름으로 변경하여
사용할 수 있다.


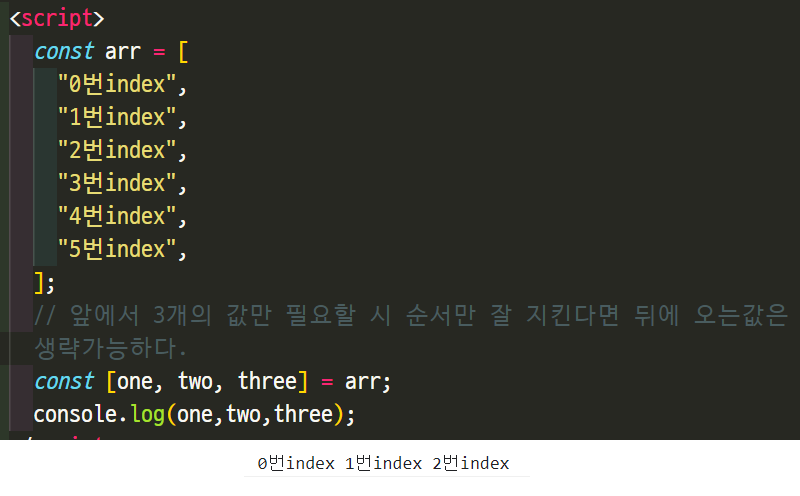
배열 분할 대입
const [배열index순서대로 key값 임의로 써주기] = array
객체분할과는 달리 순서를 변경하거나 값을 안써주면 index가 밀리게되어
원치않는 값이 담길 수 있다.
단, [1,2,3,4,5,6,7,8] 까지 index가 있다고 가정했을때 4번 즉 3번index까지만 필요하다면
3번 index값까지만 써줘도 된다

뒤에 값은 필요없을 때 생략가능하다.

새싹 DT 기업연계형 프론트엔드 실무 프로젝트 6주차 블로그 포스팅
'REACT' 카테고리의 다른 글
| 2022-12-07 [새싹 프론트엔드] useState 객체로 값 받아오기 (0) | 2022.12.07 |
|---|---|
| 2022-12-05 [새싹 프론트엔드] 리액트 라우터 router (0) | 2022.12.05 |
| 2022-12-03 [새싹 프론트엔드]useState 무한루프방지 (0) | 2022.12.03 |
| 2022-12-01 [새싹 프론트엔드] 디폴트값 (0) | 2022.12.01 |
| 2022-11-22 [새싹 프론엔드]고차함수,콜백함수,익명함수 (0) | 2022.11.22 |



