| state | 자식이 부모로부터 받은 값을 변경할 수 있다. -값을 저장하거나 변경할 수 있는 객체 -자식컴포넌트 내부에서 값을 바꿀 때 사용한다. 주로 버튼 click과 같은 event와 함께 사용한다. |
| props | 자식이 부모로부터 받은 값을 변경할 수 없다. -props는 부모 컴포넌트가 설정한 값을 전달받아서 자식 컴포넌트가 "읽기"만 가능하다. (변경안됨) -props는 컴포넌트 내부에서는(자식) 값을 직접 변경할 수 없음 |
상단에 import { useState } 를 꼭 꼭 사용해줘야한다.

< 값을 변경 >
1. const [값변수, 값변경함수] = useState(초기값)
2. 값 변경 => 값변수 = 변경할값 => 값 변경 o, 화면 갱신 x
=> 값변경함수(변경할값) => 값 변경 o, 화면 갱신 o
3. 값 변경 원리??
useState -> 리액트 엔진 -> 개발자 값 변경 원해요
리액트 엔진 -> 컴포넌트 방문 -> JSX return()
-> 변경사항 체크
-> 실제 변경된 부분만 갱신
-> 변경 안된 부분은 유지
key에 접근하려면 [] 대괄호를 써야한다.
import React, { useState } from "react";
const Props = () => {
const [변경값, 변경후값] = useState("black");
function red() {
변경후값("red");
}
function blue() {
변경후값("blue");
}
function green() {
변경후값("green");
}
return (
<div>
<h1 style={{ color: 변경값 }}>글자색 바꾸기</h1>
<button onClick={red}>빨</button>
<button onClick={blue}>파</button>
<button onClick={green}>초</button>
</div>
);
};
export default Props;
----------
함수를 여러개 쓰지않아도 된다.
import React, { useState } from "react";
const Props = () => {
const [변경값, 변경후값] = useState("black");
function red() {
변경후값("red");
}
function blue() {
변경후값("blue");
}
function green() {
변경후값("green");
}
return (
<div>
<h1 style={{ color: 변경값 }}>글자색 바꾸기</h1>
<button onClick={red}>빨</button>
<button onClick={blue}>파</button>
<button onClick={green}>초</button>
</div>
);
};
export default Props;
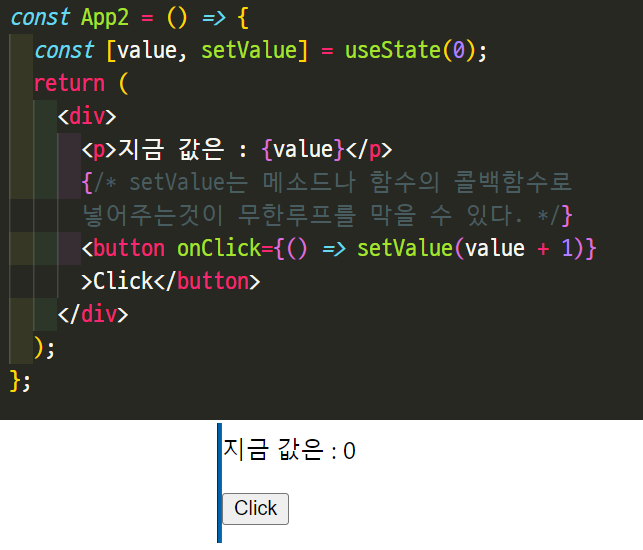
value setvalue
setvalue값으로 나 값을 바꿨어 라고 요청을 해야 화면을 갱신하고 그것도 이자리만 변경
value로 값을 바꿀경우 값은 바뀌지만 화면갱신은 되지않는다.
useState()함수가 리액트한테 사용자가 값을 바꿨다며 요청해야한다.
무한루프방지
setvalue를 누군가의 콜백함수를 넣어주지않으면 setValue() 는 해당값이 끝나지않았는데 계속 자신의 일을 계속 하게되므로 화면이 계속 갱신되면서 무한루프에 걸릴 수 있다
꼭 어떠한 메소드나 함수의 작동이 끝나면 실행해달라고 "콜백함수값" 으로 요청해야한다.

---------------------------
자식간의 데이터공유
부모한테 useState value setvalue 주고 자식에게 props로 넘겨줌
자식이 부모의 setvalue실행
1.부모입장 value setvalue =useState (0) -> 애를 자식한테 전달 (setValue)
자식에게 값을 전달받아 지금은 setValue(10)이 되었다
3.부모입장 자식2한테 숫자 10을 전달<자식2 num= {Value/}
2. 자식은 props를 적어놓고 기다리고 props로 setValue()를 받는다
-자식의 값 ex(10)을 부모테 넘겨준다 가정하자
- setValue의 값을 접근하고 싶으면 props.setValue로 접근한다
-setValue를 적어놓는다해서 실행되지않고 setValue(10) 10은 자식의 값 을 적어야한다.
새싹 DT 기업연계형 프론트엔드 실무 프로젝트 7주차 블로그 포스팅
'REACT' 카테고리의 다른 글
| 2022-12-07 [새싹 프론트엔드] useState 객체로 값 받아오기 (0) | 2022.12.07 |
|---|---|
| 2022-12-05 [새싹 프론트엔드] 리액트 라우터 router (0) | 2022.12.05 |
| 2022-12-01 [새싹 프론트엔드] 디폴트값 (0) | 2022.12.01 |
| 2022-11-23 [새싹 프론트엔드] 객체분할대입 { } , 배열분할대입 [ ] (0) | 2022.11.23 |
| 2022-11-22 [새싹 프론엔드]고차함수,콜백함수,익명함수 (0) | 2022.11.22 |


