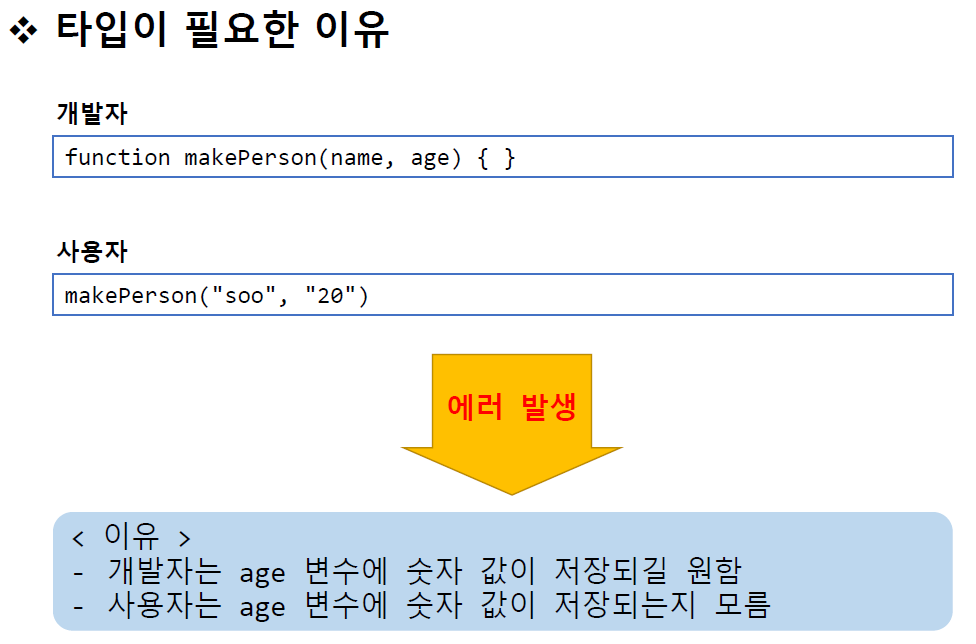
매개변수 자리에선 에러가 나진않지만
함수구현부에 값이 이상해질 수 있다.
예) "1" + "1" = 2가아닌 11

타입스크립트를 사용하면 글자와 넘버를 설정할 수 있다.
number자리에 string이 오면 에러를 발생시켜준다.

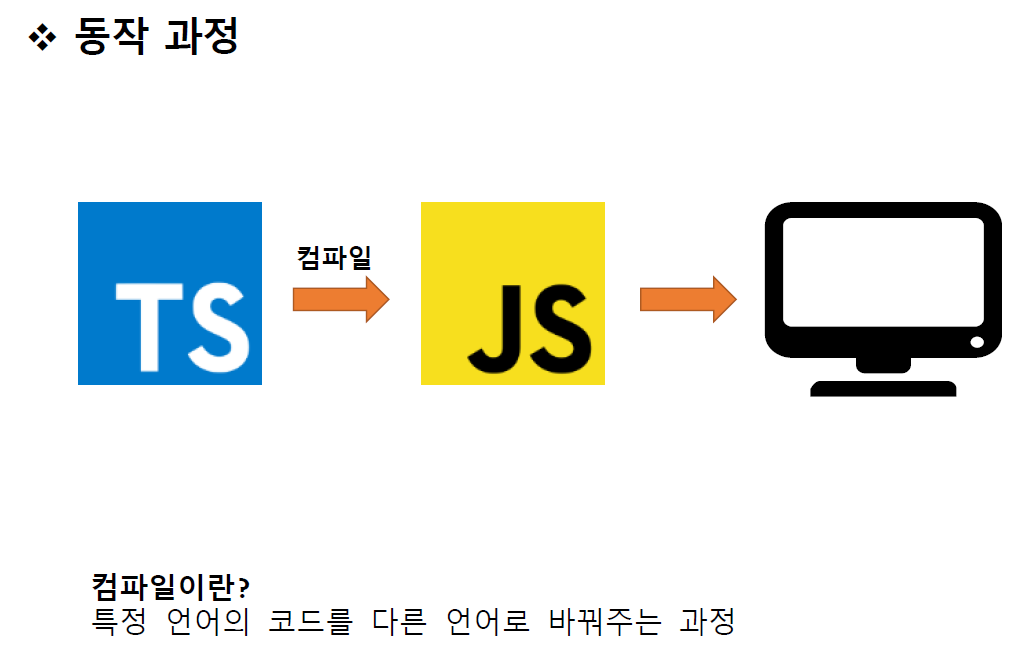
TS는 컴파일 과정이 필요하다.
TS-> JS로 컴파일 과정을 거친후 브라우저가 이해할 수 있다.





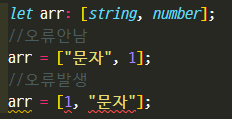
설정한 type과 다른 type값을 넣을 경우 에러발생

튜플 (Tuple)
배열안에 서로 다른 type을 지정할 수 있다.
number,string에 사용하는 메소드()들도 해당 type에서만 사용할 수 있다.

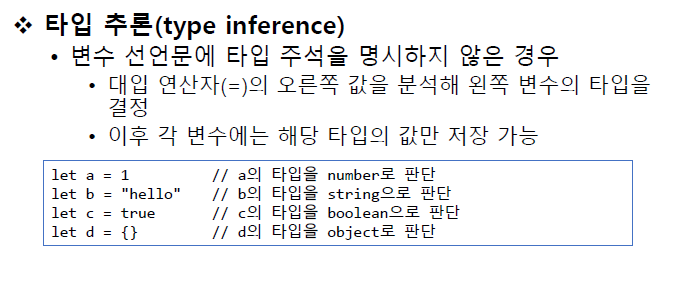
타입추론은 파일 명이 tsx일때만 발생한다.

타입추론이 발생한 경우 변수의 타입은 타입추론이 발생한 값으로 고정이 된다.

자주사용하게 되면 TS를 사용하는 의미가 희미해짐으로
되도록이면 지양해야한다.

union은 개발자가 지정한 type의 값들만 올 수 있다.
union과 타입가드는 안전하게 같이 써준다.


다시정리


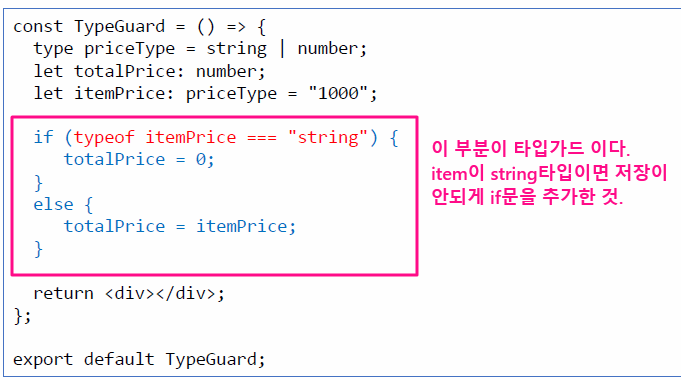
itemPrice의 초기값은 "문자열"이기 떄문에 아래코드는 오류가 난다.
이것을 검증하는 것이 타입가드 이다.

위의 코드를 정상작동하게 수정한 코드가 아래코드이다.↓

내가 원하는 값들만 함께 묶을 수 있도록 해주는 enum
객체형태와 유니온 type을 사용할 수 있다.

import React from "react";
const App = () => {
const Enum = () => {
enum GenderType {
//내가 원하는 카테고리 작성
Male,
Female,
}
//type지정
let person: {
name: string;
age: number;
gender: GenderType;
};
//객체형식 값넣기 - 다른 형식도 가능
person = {
name: "sua",
age: 20,
gender: GenderType.Female,
};
};
return <div></div>;
};
export default App;union연산자 사용
import React from "react";
const App = () => {
const Enum = () => {
let person: {
name: string;
age: number;
gender: "Male" | "Female";
};
person = {
name: "sua",
age: 20,
gender: "Female",
};
};
return <div></div>;
};
export default App;

null,undefined값도 줄 수 있다.

새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅
'TYPESCRIPT' 카테고리의 다른 글
| [새싹 프론트엔드] 인터페이스 interface (0) | 2022.12.22 |
|---|
